- はじめに
- 引数
- title=[str]
- layout=List[List[Element]] | Tuple[Tuple[Element]]
- default_element_size=(width,height)[int]
- default_button_element_size=(width,height)[int]
- location=(x,y)[int]
- relative_location=(x,y)[int]
- size=(width,height)[int]
- element_padding=((left/right),(top/bottom))[int]
- margins=((left/right),(top/bottom))[int]
- button_color=button-color[str] | (string-color, button-color)[str]
- font=[str]
- background_color=[str]
- border_depth=[int]
- auto_close=[bool]
- icon=str
- alpha_channel=[float]
- return_keyboard_events=[bool]
- use_default_focus=[bool]
- text_justification=[str] (‘left’ | ‘right’ | ‘center’)
- no_titlebar=[bool]
- grab_anywhere=[bool]
- grab_anywhere_using_control=[bool]
- keep_on_top=[bool]
- resizable=[bool]
- disable_close=[bool]
- enable_close_attempted_event=[bool]
- disable_minimize=[bool]
- transparent_color=[str]
- right_click_menu=[List]
- right_click_menu_background_color=[str]
- right_click_menu_text_color=[str]
- right_click_menu_disabled_text_color=[str]
- right_click_menu_selected_colors=[str]
- right_click_menu_font=[str]
- right_click_menu_tearoff=[bool]
- finalize=[bool]
- ttk_theme=[str]
- modal=[bool]
- titlebar_background_color=[str]
- titlebar_text_color=[str]
- titlebar_font=[str]
- titlebar_icon=[str]
- scaling=[float]
はじめに
PySimpleGUI のWindowエレメント(ウィジェット)の初期化引数についてまとめました。以下のサンプル画像はWindowsのものです。LinuxやMacOSではイメージが異なります(動作しないものがあるかもしれません)。
引数
title=[str]
タイトルバーに表示される文字列。
layout=List[List[Element]] | Tuple[Tuple[Element]]
ウィンドウに表示するエレメント(ウィジェット)の一覧。
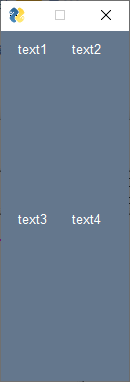
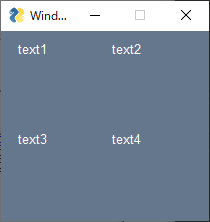
default_element_size=(width,height)[int]
文字幅と行間のデフォルトサイズ。同時に auto_size_text=False を指定した場合に有効です。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text('text1'), sg.Text('text2')],
[sg.Text('text3'), sg.Text('text4')]]
window = sg.Window("Windows", layout=layout, default_element_size=(5, 10), auto_size_text=False)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()default_element_size=(5, 10)

default_element_size=(10, 5)

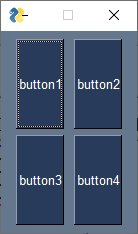
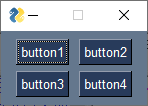
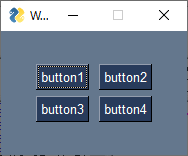
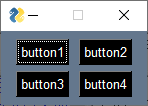
default_button_element_size=(width,height)[int]
ボタンの文字幅と行間のデフォルトサイズ。同時に auto_size_buttons=False を指定した場合に有効です。
#!/usr/bin/env python
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Button('button2', key='button2')],
[sg.Button('button3', key='button3'), sg.Button('button4', key='button4')]]
window = sg.Window("Button Click", layout, default_button_element_size=(20, 2), auto_size_buttons=False)
while True:
event, values = window.read()
if event == sg.WINDOW_CLOSED:
break
window.close()default_button_element_size=(20, 2)

default_button_element_size=(5, 5)

location=(x,y)[int]
表示位置。ウィンドウの左上隅の座標を指定します。デフォルトは画面中央です。
relative_location=(x,y)[int]
表示位置。デフォルト(画面中央)からの相対位置を指定します。マイナスの値も指定可能です。
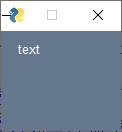
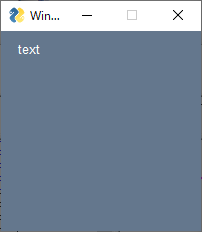
size=(width,height)[int]
ウィンドウのサイズ。デフォルトではウィンドウは自動でサイズ調整されます。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(100, 100))
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()size=(100, 100)

size=(200, 200)

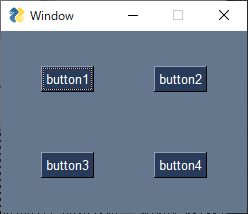
element_padding=((left/right),(top/bottom))[int]
ウィジェットを囲むパディング幅
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Button('button2', key='button2')],
[sg.Button('button3', key='button3'), sg.Button('button4', key='button4')]]
window = sg.Window('Window', layout=layout, element_padding=(30, 30))
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()指定なし

element_padding=(30, 30)

element_padding=(100, 10)

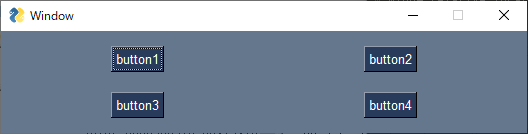
margins=((left/right),(top/bottom))[int]
ウィンドウの端からエレメント(ウィジェット)までのマージン。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Button('button2', key='button2')],
[sg.Button('button3', key='button3'), sg.Button('button4', key='button4')]]
window = sg.Window('Window', layout=layout, margins=(30, 30))
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()指定なし

margins=(30, 30)

margins=(60, 60)

button_color=button-color[str] | (string-color, button-color)[str]
ボタンのデフォルト色
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Button('button2', key='button2')],
[sg.Button('button3', key='button3'), sg.Button('button4', key='button4')]]
window = sg.Window('Window', layout=layout, button_color=('white', 'black'))
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()button_color=(‘white’, ‘black’)

button_color=(‘black’, ‘white’)

font=[str]
フォントを指定。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, font='any 16')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()font=’any 16′

font=’Helvetica 12 bold italic’

background_color=[str]
背景色を指定。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, background_color='yellow')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()background_color=’yellow’

background_color=’blue’

border_depth=[int]
エレメント(ウィジェット)のデフォルトのボーダーの幅。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text('raised', relief=sg.RELIEF_RAISED), sg.Text('sunken', relief=sg.RELIEF_SUNKEN)],
[sg.Text('flat', relief=sg.RELIEF_FLAT), sg.Text('ridge', relief=sg.RELIEF_RIDGE)],
[sg.Text('groove', relief=sg.RELIEF_GROOVE), sg.Text('solid', relief=sg.RELIEF_SOLID)]]
window = sg.Window('Window', layout=layout, border_depth=3)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
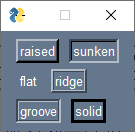
window.close()指定なし

border_depth=3

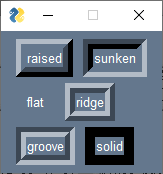
border_depth=10

auto_close=[bool]
Trueの場合、ウィンドウはauto_close_durationで指定した秒数後に自動的に閉じる。auto_close_durationのデフォルトは3秒。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('Window')] ]
window = sg.Window('Window', layout=layout, auto_close=True, auto_close_duration=10)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()icon=str
ウィンドウのタイトルバーの左に表示されるアイコンをファイル名またはBase64のいずれかで指定。
ファイル名はWindowsの場合は icoフォーマットを使用する(Linuxはicoフォーマットは使用できない)。Windows/Linuxどちらでも使用できるようにするには、PNGフォーマットのBase64を使用する。
※ titlebar_icon も参照。titlebar_iconとiconの使い分けはよくわかっていないです。
#!/usr/bin/env python3
import PySimpleGUI as sg
icon_image=b'iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAABmJLR0QA/wD/AP+gvaeTAAAAxUlEQVRYhe2YMQrCQBREJ5LeA0l6IeBprDyAlacRAvbBA+UEWikxkP8XZtf9yrxqSVI85s9uQgDB0bwWh9PwqCmy5HruGwBo5xe7blfHZsE43t/rTUWPJCTIIkGW1n/E5rjf0hKX27R6L3yCEmShOwjYHfLwOhw+wfCC5oi9+JnRphI+QQmyuMfMN3pmET7B8IJZ3iQ5vmjWoAVLd7ToiHMkG76DEmQJL+ju4pJHSAqmYO3XHPADI5YgiwRZPnbx/M+m+BeeRV0bpx10FBcAAAAASUVORK5CYII='
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(300, 100), icon=icon_image)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
alpha_channel=[float]
ウィンドウの不透明度を指定(0=非表示,1=完全に表示)
(RaspberryPiでは常に1)
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, alpha_channel=0.8)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()alpha_channel=0.8

return_keyboard_events=[bool]
Trueの場合、キーボードイベントが windows.read() で返ってくるようになる。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, return_keyboard_events=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == 'button1':
print('button1')
elif event == 'button2':
print('button2')
elif event == '\r':
print("return")
else:
print("event=[{:s}]".format(event))
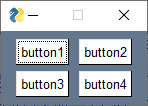
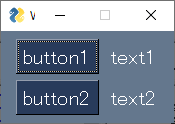
window.close()use_default_focus=[bool]
起動直後に、ウィンドウ内のエレメント(ウィジェット)のどれかにフォーカスを設定する。どのエレメントにフォーカスを設定するかは、何らかのアルゴリズムがあるらしい。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, use_default_focus=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
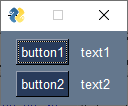
window.close()use_default_focus=True (button1にフォーカスが設定されています)

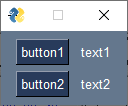
use_default_focus=False (フォーカスが設定されていません)

text_justification=[str] (‘left’ | ‘right’ | ‘center’)
ウィンドウ内のすべてのテキストエレメントのデフォルトの文字揃え。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text', size=(20, 3))] ]
window = sg.Window('Window', layout=layout, text_justification='left')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()text_justification=’left’

text_justification=’center’

text_justification=’right’

no_titlebar=[bool]
Trueの場合、タイトルバーもフレームもウィンドウに表示されない。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close')] ]
window = sg.Window('Window', layout=layout, no_titlebar=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'close':
break
window.close()
grab_anywhere=[bool]
Trueの場合、エレメント(ウィジェット)をドラッグすることでウィンドウを移動できるようになる。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, grab_anywhere=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()grab_anywhere_using_control=[bool]
Falseの場合、エレメント(ウィジェット)をControlキーを押下しながらドラッグしてもウィンドウが移動しない。デフォルトは Trueのため移動できる。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, grab_anywhere_using_control=False)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()keep_on_top=[bool]
True の場合、他のすべてのウィンドウの一番上に作成。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('Window')] ]
window = sg.Window('Window', layout=layout, keep_on_top=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
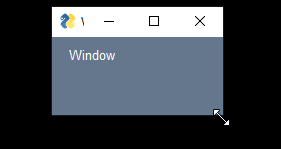
window.close()resizable=[bool]
Trueの場合、ウィンドウサイズを変更できるようになる。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('Window')] ]
window = sg.Window('Window', layout=layout, resizable=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()

disable_close=[bool]
Trueの場合、タイトルバーの右にあるXボタンは機能しない。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close')] ]
window = sg.Window('Window', layout=layout, disable_close=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'close':
break
window.close()enable_close_attempted_event=[bool]
Trueの場合、タイトルバーの右にあるXボタンを押下したら、WINDOW_CLOSE_ATTEMPTED_EVENT が発生する。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, enable_close_attempted_event=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
elif event == sg.WINDOW_CLOSE_ATTEMPTED_EVENT:
print('WINDOW_CLOSE_ATTEMPTED_EVENT')
window.close()disable_minimize=[bool]
Trueの場合、最小化ができなくなる。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 50), disable_minimize=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
transparent_color=[str]
指定した色を透明にする。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Button('button1', key='button1'), sg.Text('text1')],
[sg.Button('button2', key='button2'), sg.Text('text2')]]
window = sg.Window('Window', layout=layout, size=(200, 200), transparent_color=sg.theme_background_color())
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
right_click_menu=[List]
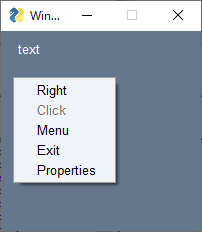
右クリックで表示されるメニュー項目のリスト
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']])
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()
right_click_menu_background_color=[str]
right_click_menuの背景色
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_background_color='yellow')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()right_click_menu_background_color=’yellow’

right_click_menu_text_color=[str]
right_click_menuの文字色
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_text_color='green')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()right_click_menu_text_color=’green’

right_click_menu_disabled_text_color=[str]
right_click_menuの無効項目の文字色
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_disabled_text_color='red')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()right_click_menu_disabled_text_color=’red’

right_click_menu_selected_colors=[str]
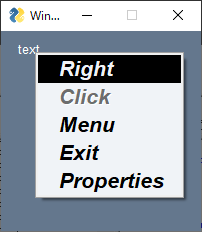
right_click_menuの選択項目の色
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_selected_colors='blue')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()right_click_menu_selected_colors=’blue’

right_click_menu_font=[str]
right_click_menuのフォント
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_font='any 16 bold italic')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
window.close()right_click_menu_font=’any 16 bold italic’

right_click_menu_tearoff=[bool]
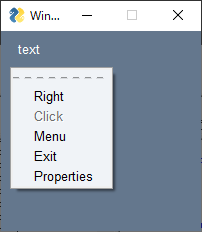
Trueの場合、right_click_menu を切り取って別ウィンドウにすることができます。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text')] ]
window = sg.Window('Window', layout=layout, size=(200, 200),
right_click_menu=['Unused', ['Right', '!&Click', '&Menu', 'E&xit', 'Properties']],
right_click_menu_tearoff=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
else:
print("event=[{:s}]".format(event))
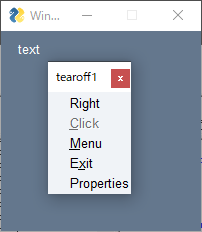
window.close()右クリックしたら下記のようなメニューが表示されます。

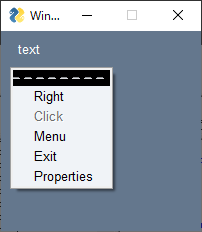
破線部分をクリックします。

メニューが別ウィンドウになります。

finalize=[bool]
Windowsの作成から、window.read() までの間にWindow上のエレメントにアクセスする場合は、finalize=Trueを指定する必要があります。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Text('text', key='tx1')] ]
window = sg.Window('Window', layout=layout, size=(200, 200), finalize=True)
window["tx1"].update("text update")
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()finalize=Trueを指定した場合

finalize=Trueを指定しなかった場合

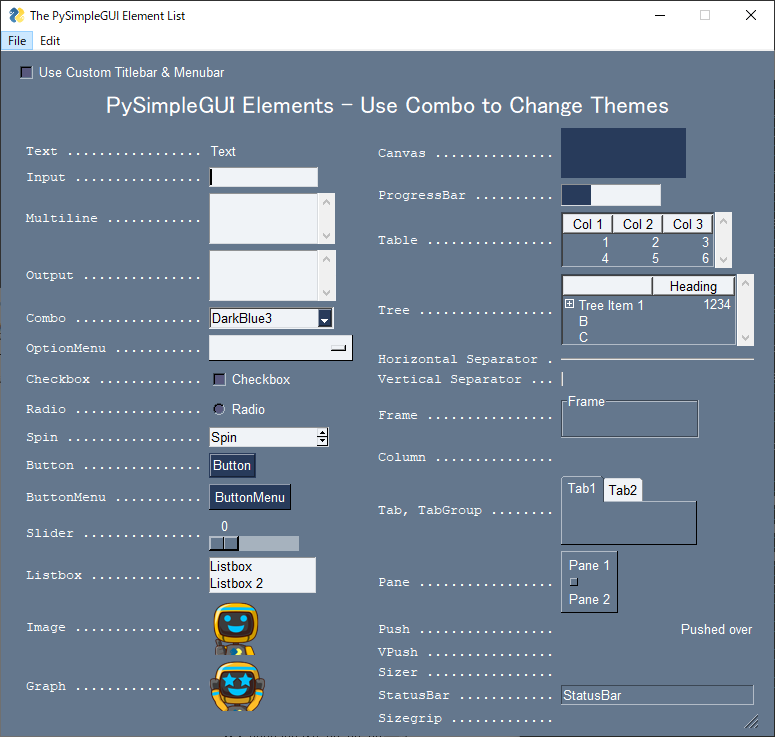
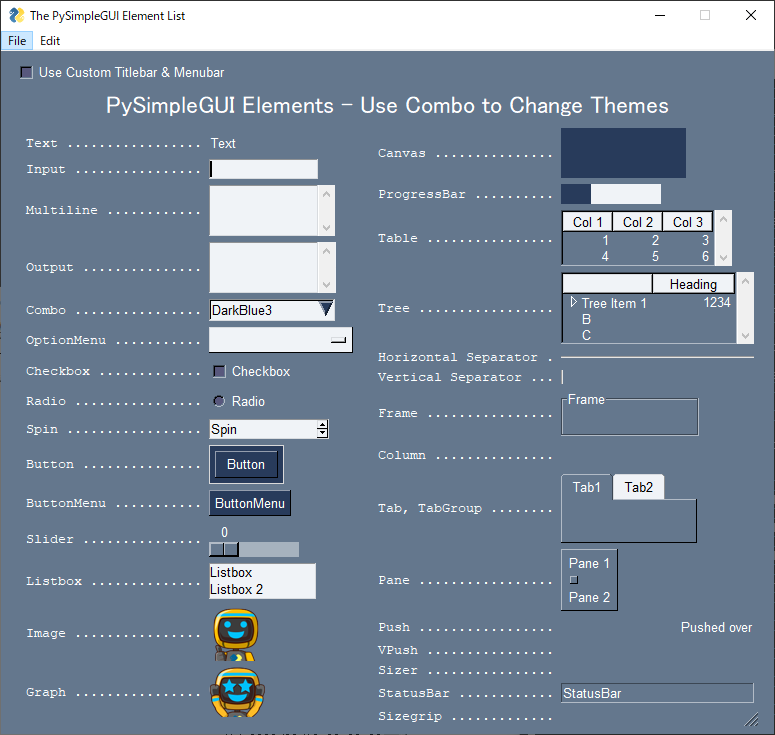
ttk_theme=[str]
tkinter ttkのテーマを指定します。ttkボタンを使用するには use_ttk_buttons=True を指定する必要があります。
#!/usr/bin/env python3
import PySimpleGUI as sg
NAME_SIZE=23
use_custom_titlebar = False
def make_window(theme=None):
def name(name):
dots = NAME_SIZE-len(name)-2
return sg.Text(name + ' ' + '.'*dots, size=(NAME_SIZE,1), justification='r',pad=(0,0), font='Courier 10')
sg.theme(theme)
treedata = sg.TreeData()
treedata.Insert("", '_A_', 'Tree Item 1', [1234], )
treedata.Insert("", '_B_', 'B', [])
treedata.Insert("_A_", '_A1_', 'Sub Item 1', ['can', 'be', 'anything'], )
treedata.Insert("", '_C_', 'C', [], )
layout_l = [
[name('Text'), sg.Text('Text')],
[name('Input'), sg.Input(s=15)],
[name('Multiline'), sg.Multiline(s=(15,2))],
[name('Output'), sg.Output(s=(15,2))],
[name('Combo'), sg.Combo(sg.theme_list(), default_value=sg.theme(), s=(15,22), enable_events=True, k='-COMBO-')],
[name('OptionMenu'), sg.OptionMenu(['OptionMenu',],s=(15,2))],
[name('Checkbox'), sg.Checkbox('Checkbox')],
[name('Radio'), sg.Radio('Radio', 1)],
[name('Spin'), sg.Spin(['Spin',], s=(15,2))],
[name('Button'), sg.Button('Button')],
[name('ButtonMenu'), sg.ButtonMenu('ButtonMenu', sg.MENU_RIGHT_CLICK_EDITME_EXIT)],
[name('Slider'), sg.Slider((0,10), orientation='h', s=(10,15))],
[name('Listbox'), sg.Listbox(['Listbox', 'Listbox 2'], no_scrollbar=True, s=(15,2))],
[name('Image'), sg.Image(sg.EMOJI_BASE64_HAPPY_THUMBS_UP)],
[name('Graph'), sg.Graph((125, 50), (0,0), (125,50), k='-GRAPH-')] ]
layout_r = [[name('Canvas'), sg.Canvas(background_color=sg.theme_button_color()[1], size=(125,50))],
[name('ProgressBar'), sg.ProgressBar(100, orientation='h', s=(10,20), k='-PBAR-')],
[name('Table'), sg.Table([[1,2,3], [4,5,6]], ['Col 1','Col 2','Col 3'], num_rows=2)],
[name('Tree'), sg.Tree(treedata, ['Heading',], num_rows=3)],
[name('Horizontal Separator'), sg.HSep()],
[name('Vertical Separator'), sg.VSep()],
[name('Frame'), sg.Frame('Frame', [[sg.T(s=15)]])],
[name('Column'), sg.Column([[sg.T(s=15)]])],
[name('Tab, TabGroup'), sg.TabGroup([[sg.Tab('Tab1',[[sg.T(s=(15,2))]]), sg.Tab('Tab2', [[]])]])],
[name('Pane'), sg.Pane([sg.Col([[sg.T('Pane 1')]]), sg.Col([[sg.T('Pane 2')]])])],
[name('Push'), sg.Push(), sg.T('Pushed over')],
[name('VPush'), sg.VPush()],
[name('Sizer'), sg.Sizer(1,1)],
[name('StatusBar'), sg.StatusBar('StatusBar')],
[name('Sizegrip'), sg.Sizegrip()] ]
layout = [[sg.MenubarCustom([['File', ['Exit']], ['Edit', ['Edit Me', ]]], k='-CUST MENUBAR-',p=0)] if use_custom_titlebar else [sg.Menu([['File', ['Exit']], ['Edit', ['Edit Me', ]]], k='-CUST MENUBAR-',p=0)],
[sg.Checkbox('Use Custom Titlebar & Menubar', use_custom_titlebar, enable_events=True, k='-USE CUSTOM TITLEBAR-')],
[sg.T('PySimpleGUI Elements - Use Combo to Change Themes', font='_ 18', justification='c', expand_x=True)],
[sg.Col(layout_l), sg.Col(layout_r)]]
window = sg.Window('The PySimpleGUI Element List', layout, finalize=True, right_click_menu=sg.MENU_RIGHT_CLICK_EDITME_VER_EXIT, keep_on_top=True, use_custom_titlebar=use_custom_titlebar, ttk_theme=sg.THEME_WINNATIVE, use_ttk_buttons=True)
window['-PBAR-'].update(30)
window['-GRAPH-'].draw_image(data=sg.EMOJI_BASE64_HAPPY_JOY, location=(0,50))
return window
def main():
global use_custom_titlebar
window = make_window()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == 'Exit':
break
if event == 'Edit Me':
sg.execute_editor(__file__)
if values['-COMBO-'] != sg.theme():
sg.theme(values['-COMBO-'])
window.close()
window = make_window()
if event == '-USE CUSTOM TITLEBAR-':
use_custom_titlebar = values['-USE CUSTOM TITLEBAR-']
window.close()
window = make_window()
elif event == 'Version':
sg.popup_scrolled(sg.get_versions(), keep_on_top=True, non_blocking=True)
window.close()
if __name__ == '__main__':
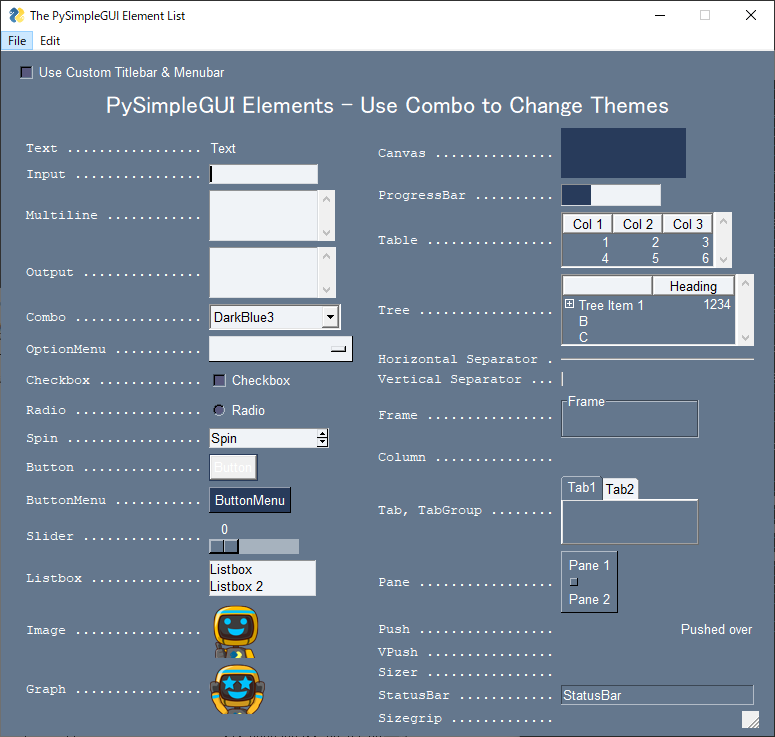
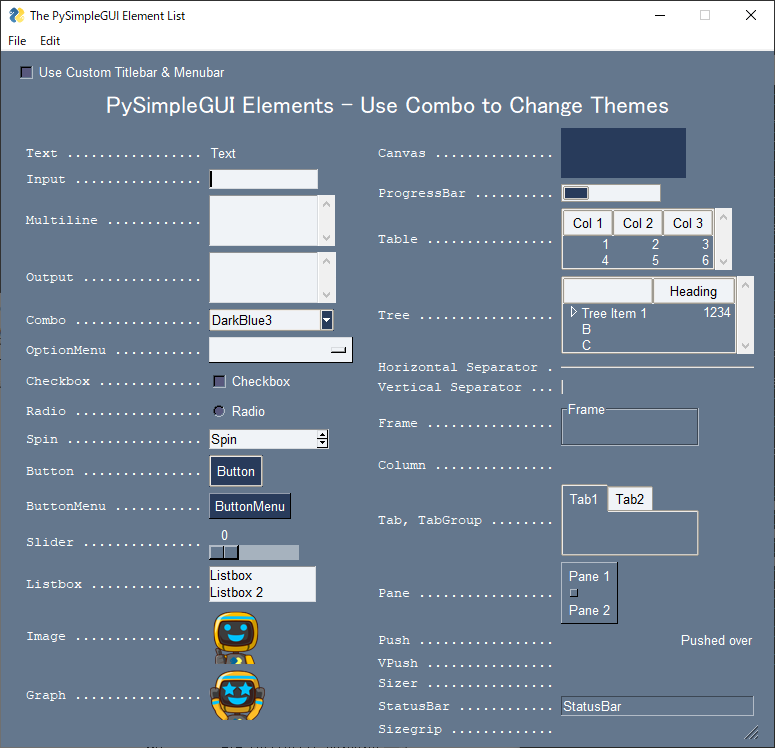
main()ttk_theme指定なし

ttk_theme=sg.THEME_WINNATIVE

ttk_theme=sg.THEME_CLAM

ttk_theme=sg.THEME_ALT

ttk_theme=sg.THEME_CLASSIC

ttk_theme=sg.THEME_VISTA

ttk_theme=sg.THEME_XPNATIVE

modal=[bool]
Trueの場合、このウィンドウが閉じられるまで、ユーザーが操作できる唯一のウィンドウになります。
import PySimpleGUI as sg
def display_window():
layout = [[sg.Text('text1')]]
return sg.Window('Window', layout=layout, modal=True, grab_anywhere=True).read(close=True)
layout = [[sg.Button('button', key='button'), sg.Input(s=15)] ]
window = sg.Window('Window', layout=layout, grab_anywhere=True)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == 'button':
display_window()
window.close()titlebar_background_color=[str]
タイトルバーの背景色。use_custom_titlebar=True が指定されている場合のみ有効。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, use_custom_titlebar=True, titlebar_background_color='red')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
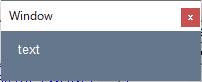
window.close()titlebar_background_color=’red’

titlebar_text_color=[str]
タイトルバーの文字色。use_custom_titlebar=True が指定されている場合のみ有効。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, use_custom_titlebar=True, titlebar_text_color='red')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
window.close()titlebar_text_color=’red’

titlebar_font=[str]
タイトルバーのフォント。use_custom_titlebar=True が指定されている場合のみ有効。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, use_custom_titlebar=True, titlebar_font='any 20')
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
window.close()titlebar_font=’any 20′

titlebar_icon=[str]
タイトルバーのアイコン。use_custom_titlebar=True が指定されている場合のみ有効。
※ icon も参照。titlebar_iconとiconの使い分けはよくわかっていないです。
#!/usr/bin/env python3
import PySimpleGUI as sg
icon_image=b'iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAABmJLR0QA/wD/AP+gvaeTAAAAxUlEQVRYhe2YMQrCQBREJ5LeA0l6IeBprDyAlacRAvbBA+UEWikxkP8XZtf9yrxqSVI85s9uQgDB0bwWh9PwqCmy5HruGwBo5xe7blfHZsE43t/rTUWPJCTIIkGW1n/E5rjf0hKX27R6L3yCEmShOwjYHfLwOhw+wfCC5oi9+JnRphI+QQmyuMfMN3pmET7B8IJZ3iQ5vmjWoAVLd7ToiHMkG76DEmQJL+ju4pJHSAqmYO3XHPADI5YgiwRZPnbx/M+m+BeeRV0bpx10FBcAAAAASUVORK5CYII='
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, use_custom_titlebar=True, titlebar_icon=icon_image)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
window.close()
scaling=[float]
エレメント(ウィジェット)のスケール。
#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [ [sg.Button('close', key='--close--')] ]
window = sg.Window('Window', layout=layout, size=(300, 100), scaling=2.0)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '--close--':
break
window.close()scaling=2.0







コメント