はじめに
PySimpleGUIは、Python用のGUIライブラリです。
このライブラリにあるカレンダー(CalendarButton)で日付入力する方法をまとめました。
使い方
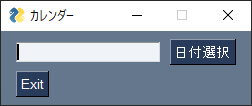
No.1 単純なカレンダー
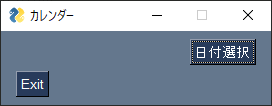
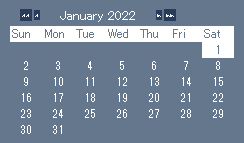
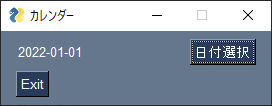
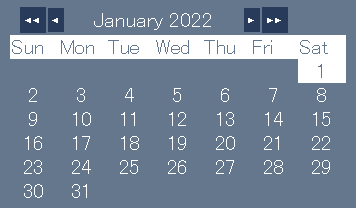
①「日付選択」を押下したらカレンダーを表示します。

② 日付を選択したらカレンダーを閉じます

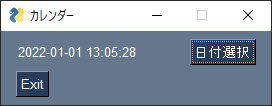
③ 選択した日付は、target で指定したキー(’-text_date-‘)のエレメント(この例では sg.Text )に設定されます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.2 日付押下でカレンダーを閉じない
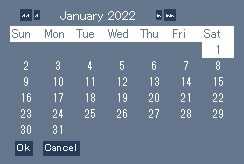
close_when_date_chosen=False
日付を押下したときにカレンダーを閉じません。代わりに カレンダーに[OK] [Cancel]ボタンが表示されています。日付選択 → [OK] or [Cancel] でカレンダーを閉じます。
[OK]= targetで指定したエレメントに日付を設定する。[Cancel]=設定しない。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
close_when_date_chosen=False, # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.3 Returnでカレンダー表示
bind_return_key=True
テキストフィールドにカーソルがある状態でRetern を押下したらカレンダーを表示する。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
bind_return_key=True, # ←ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()
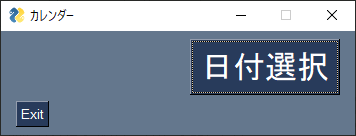
No.4 ボタン表示フォント指定
font=(‘MS ゴシック’, 24)
fontにフォント名とサイズを設定したらボタンの表示フォントが変わります。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
font=('MS ゴシック', 24), # ←ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
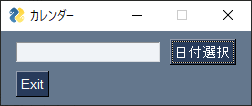
window.close()No.5 ボタンにフォーカス
focus=True
アプリ起動直後のフォーカスが CalendarButton に設定されます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
focus=True, # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.6 カレンダータイトル設定
title=’カレンダー’, no_titlebar=False
カレンダーウィンドウのタイトルを設定(表示)できます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
title='カレンダー', # ← ここ
no_titlebar=False, # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
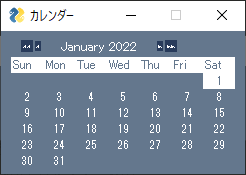
window.close()No.7 日付指定
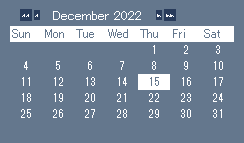
default_date_m_d_y=(12, 15, 2022)
起動直後の日付を設定できます。指定しなければ本日が初期値になります。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
default_date_m_d_y=(12, 15, 2022), # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.8 ロケール設定
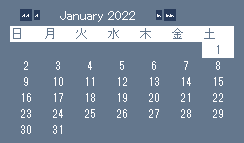
locale=’ja_JP’
ロケールを設定できます。ja_JPを設定したら曜日が日本語になります。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
locale='ja_JP', # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.9 一週間の開始曜日を月曜日にする
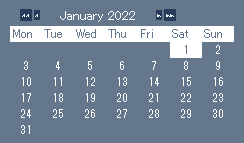
begin_at_sunday_plus=1
一週間の開始曜日を設定できます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Input(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
begin_at_sunday_plus=1, # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.10 月名を設定
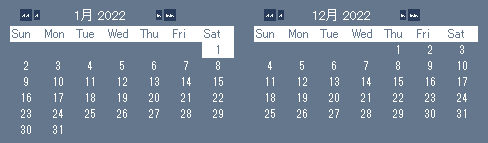
month_names=[ “{:>2d}月”.format(m) for m in range(1, 13) ]
月名を設定できます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
month_names=[ "{:>2d}月".format(m) for m in range(1, 13) ], # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()No.11 日付フォーマット設定
format=’%Y-%m-%d’
カレンダーで選択した日付を 、target エレメントに設定するときのフォーマットを設定できます。

#!/usr/bin/env python3
import PySimpleGUI as sg
layout = [[sg.Text(key='-text_date-', size=(20,1)),
sg.CalendarButton('日付選択',
format='%Y-%m-%d', # ← ここ
key='-button_calendar-',
target='-text_date-')],
[sg.Exit()]]
window = sg.Window('カレンダー', layout)
while True:
event, values = window.read()
print(event, values)
if event in (sg.WIN_CLOSED, 'Exit'):
break
window.close()番外編 カレンダーのサイズを大きくする・・・できない?
カレンダーサイズを変更する方法を調べましたが引数とかではできませんでした。
python/Lib/site-packages/PySimpleGUI/PySimpleGUI.py のモジュール popup_gat_date() の day_font、mon_year_font、arrow_font を直接書き換えたらサイズを変更できました。管理が面倒になるのでやらない方がいいですね。

def popup_get_date(start_mon=None, start_day=None, start_year=None, begin_at_sunday_plus=0, no_titlebar=True, title='Choose Date', keep_on_top=True,
location=(None, None), relative_location=(None, None), close_when_chosen=False, icon=None, locale=None, month_names=None, day_abbreviations=None, modal=True):
# ...省略...
day_font = 'TkFixedFont 9'
mon_year_font = 'TkFixedFont 10'
arrow_font = 'TkFixedFont 7'
# ↓
day_font = 'TkFixedFont 15'
mon_year_font = 'TkFixedFont 16'
arrow_font = 'TkFixedFont 13'まとめ
今回は、PySimpleGUIのカレンダーで日付入力する方法をまとめました。
サイズ変更できないのがちょっと残念。





コメント